How Do I Draw Curved Lines in Photoshop
I was looking for a way to draw a curved arrow in Photoshop, but it seemed like there wasn't a clear answer. There were a lot of complex steps and it certainly wasn't a beginner-friendly process at first glance. Luckily, after a lot of time spent working in Photoshop, I began using a different way of creating curved arrows. With this technique, you can create a curved arrow in seconds, and save it as a shape preset to use in the future!
To draw a curved arrow in Photoshop, select the Line Tool, click the gear icon in the upper setting bar, then set the Arrowhead option to "End." Now click and drag out to create your arrow, press Command/Control + T, right-click and choose Warp. Lastly, set the warp preset to Arc to curve the arrow.
Now that might seem like a longwinded process, but I promise it's quick and painless. Plus, at the end of this tutorial, you'll learn how to save these shapes as custom shape presets so you never have to do the work again!
Let get started.
How To Draw A Curved Arrow In Photoshop
Step 1: Create A New Document
Open Photoshop and create a new canvas. Go to the File option on the top left-hand corner of your screen, then click new.

Step 2: Create A New Layer
After you've created a new project, we're going to create a new layer to work on. To do this, go to the bottom right-hand corner of your screen and click the new layer icon (a square with a plus sign in it).

Step 3: Access The Elliptical Marquee Tool
After you've created a new layer, you're going to create a circle to use as the body of your curved arrow. This is where the elliptical marquee tool will come in.
Select the elliptical marquee tool from the Tools menu to the left of your screen or press M on your keyboard. If you don't see it, click and hold on the rectangular marquee tool and then select the elliptical option.

Step 4: Create An Elliptical Marquee Selection
Once you've selected your elliptical marquee tool, draw a circle on the new layer. You can make it as big as you want your arrow to be.

Step 5: Add A Stroke To The Active Selection
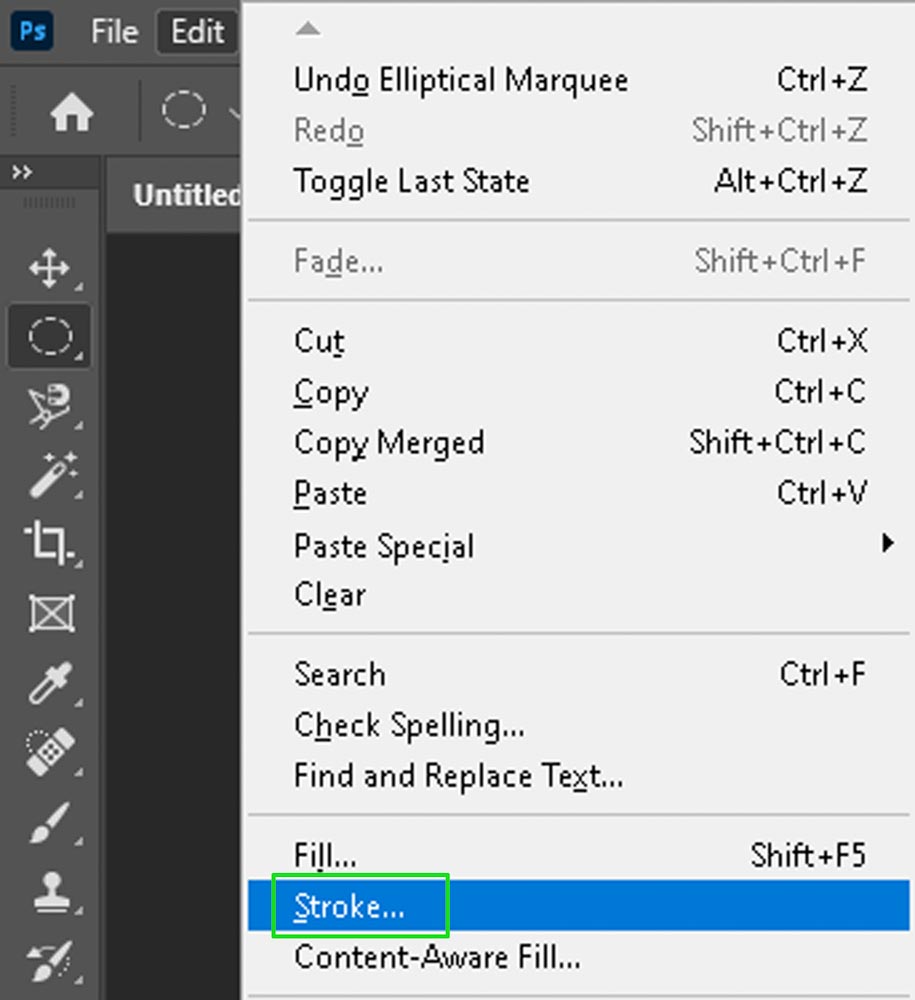
What's surrounding the circle is what's known as marching ants, these signify a selection on the image. Once you've drawn your circle to your desired size, click the Edit button at the top left-hand corner of your screen, then scroll down and select Stroke.

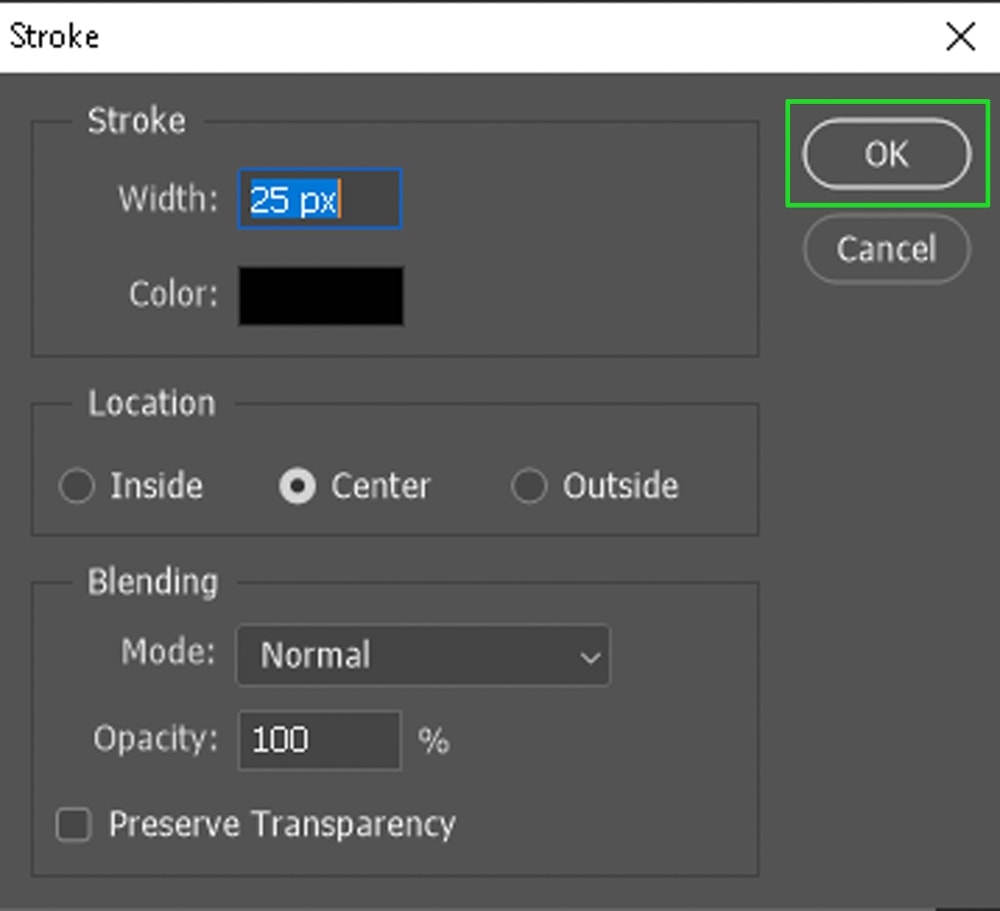
Once you've hit stroke, you'll see a pop-up menu where you can decide on the details of the stroke. Make the width 25px, select the color as black, location as center, and then click ok.

When you're finished applying the stroke, your circle will look like this:

Step 6: Add A Layer Mask
Now that you've drawn the circle, it's time to proceed to make it a wonderful curved arrow. It's always best to do as much non-destructive work as possible, so we're going to use a layer mask to cut this circle in half.
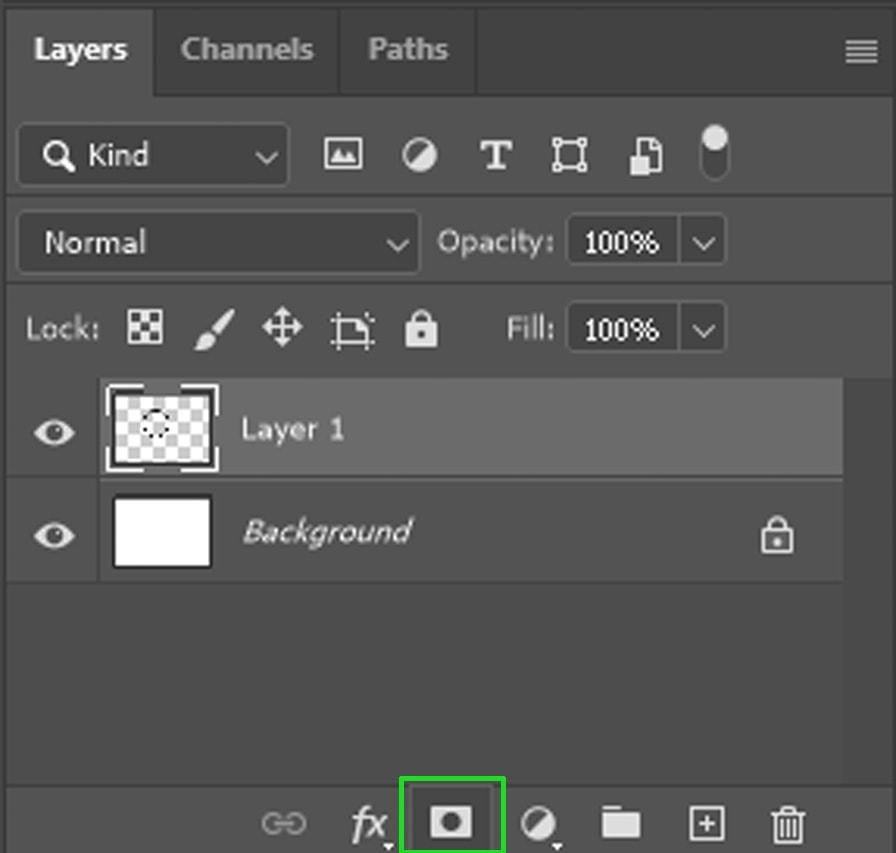
Go back to the bottom left-hand corner of your screen and select the layer mask icon (rectangle with a circle in it) to activate a layer mask.

Step 7: Access The Brush Tool And Set The Foreground Color To Black
After you've added your layer mask, select the brush tool and set your foreground color to black to mask a portion of the circle.

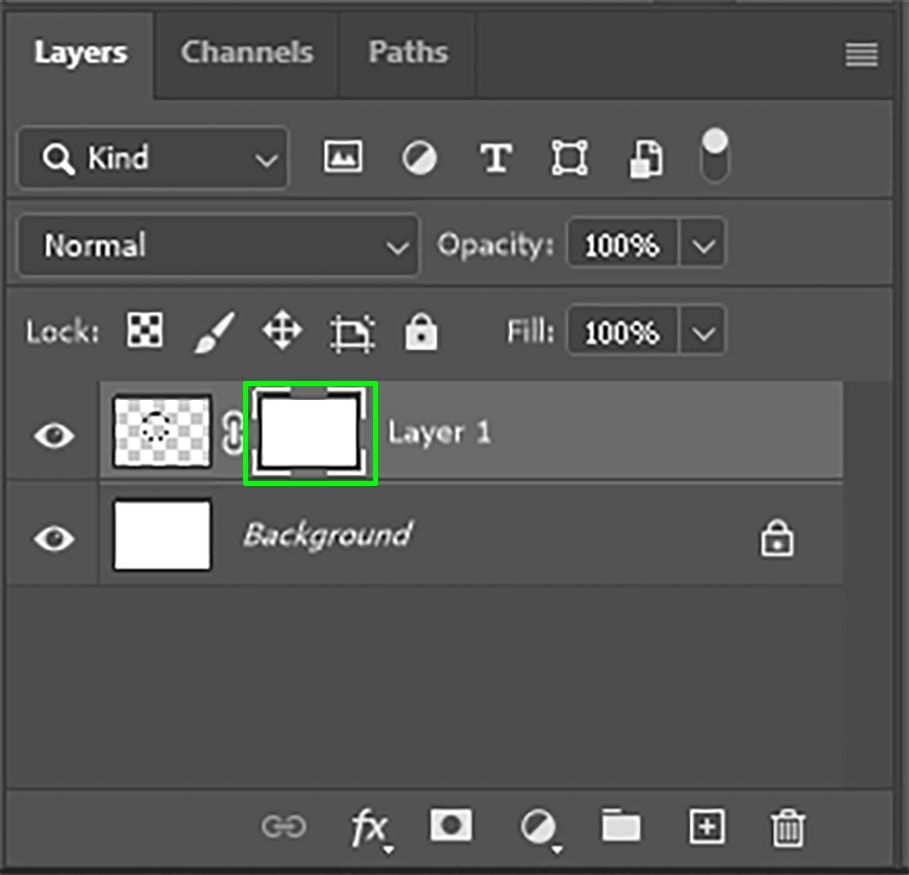
Step 8: Select Your Layer Mask
Now that you've selected your brush, and set your foreground color to black. Click on the layer mask so that you can mask out your circle rather than work on the layer itself.

Step 9: Paint Over Half Of The Circle To Mask It Out
Now you're all set to cut your circle in half to give you that curved arrow look. Begin masking out a portion of your circle like what you see below. To mask out your image, simply paint over the areas of your circle that you want to get rid of.

Step 10: Access The Pen Tool
Now that you have the curve of the arrow, it's time to make the arrowhead. This is where the pen tool comes in. Access the pen tool by clicking it on your toolbar or press P on your keyboard.

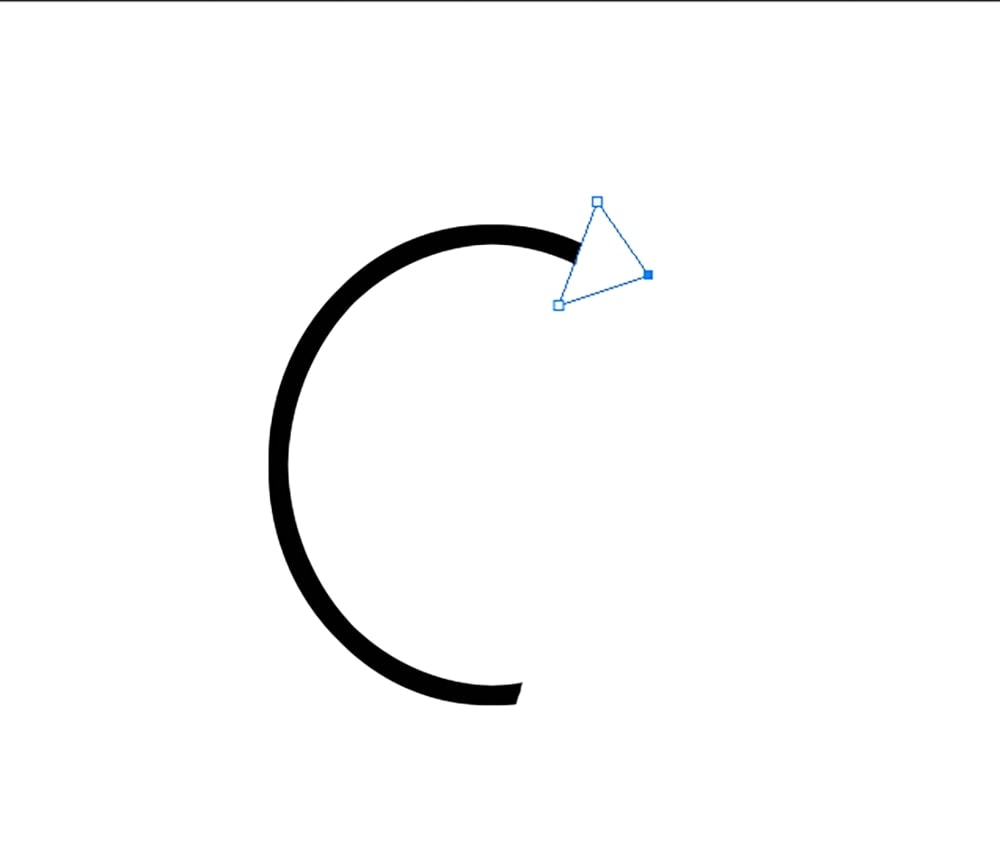
Step 11: Use The Pen Tool To Draw The Arrowhead
Once you've clicked the pen tool, create a new layer and begin drawing a triangle at the first end of the curved line. If you didn't get it right on the first try, don't sweat, press the Command or Control button, and select an anchor point to adjust it to your liking.
You can learn more about using the pen tool and working with anchor points here.

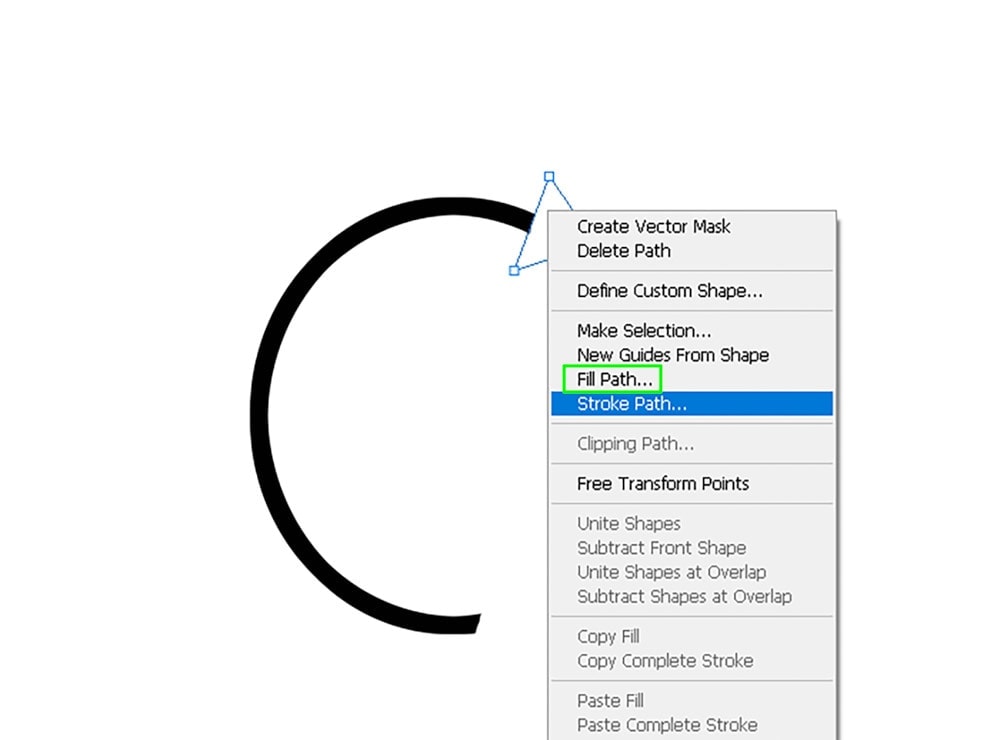
Step 12: Fill The Arrowhead
Now that you've drawn the arrowhead via pen path, you need to fill it. Right-click on the path and select "fill path" to color the arrowhead black.

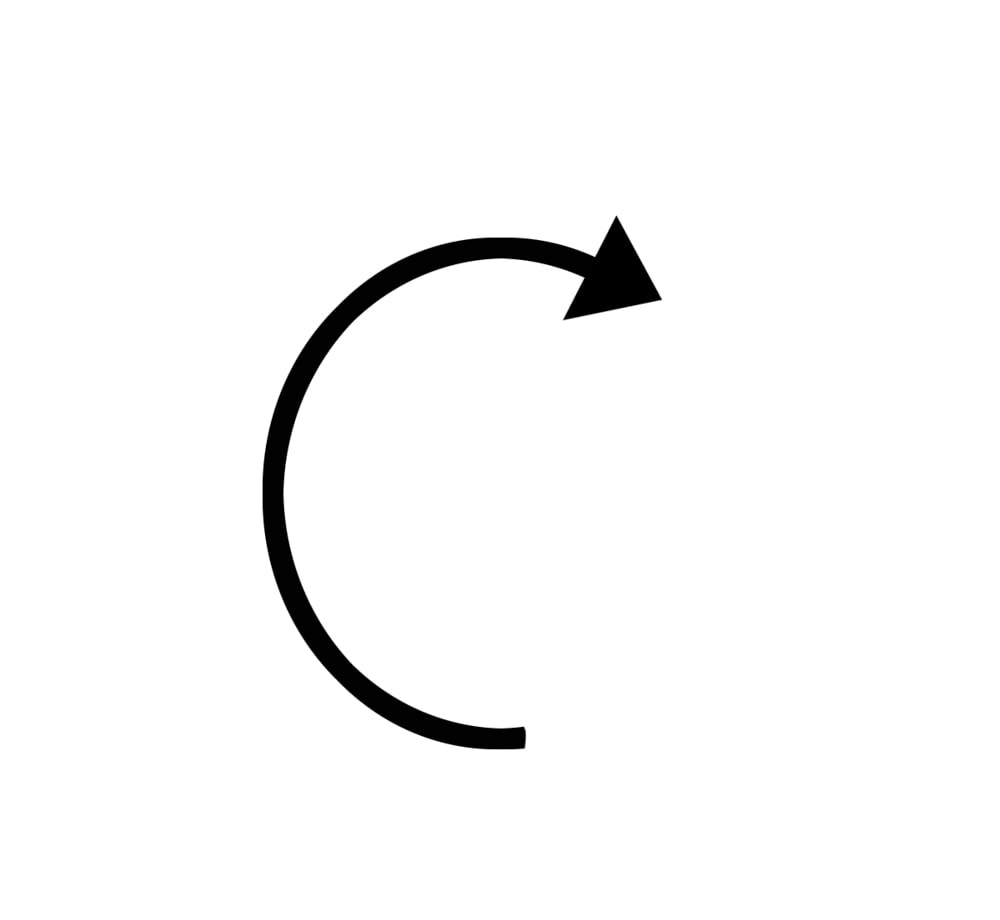
Now You've Made A Curved Arrow!
There you have it, you've made a curved arrow using the elliptical marquee tool and a triangular pen path!

How To Make A Curved Arrow With The Line Tool
In the last method you learned to create an arrow in a half-circle, but what if you want a more subtle curve? With the line tool you can quickly create a subtle bend to your arrow without dealing with any paths! Here's how to do it.
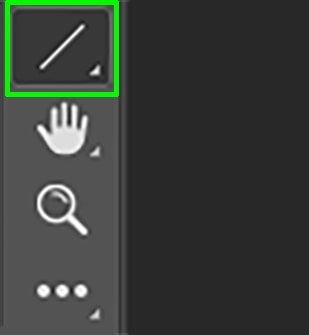
Step 1: Access The Line Tool
Select the line tool from the toolbar or press U on your keyboard to access your shape tools.

Step 2: Adjust The Line Weight
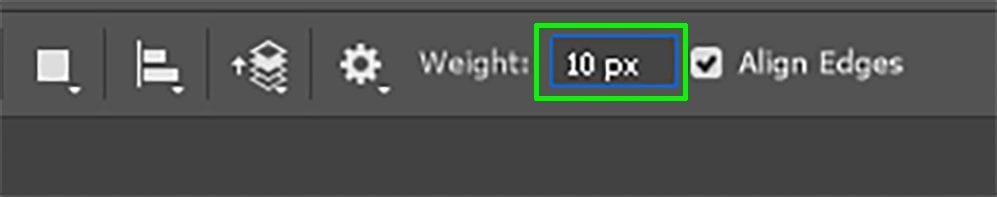
After you've selected the line tool, go to the toolbar at the top of the window and adjust the line weight. This will determine the line's thickness. As you can see, I chose 10 pixels, but you can make your line as thick as you want.

Step 3: Add The Arrowhead
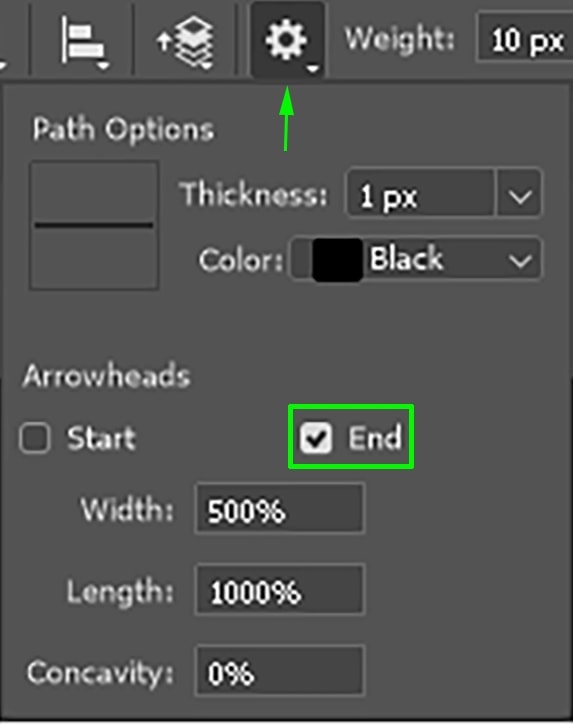
After deciding on the line's thickness, it's time to decide where you're going to add the arrowhead. Photoshop allows you to add an arrow at the beginning or end of a line. Select the gear icon beside the weight option, then select "Start" or "End" from the dropdown menu to decide where to put your arrowhead. I've chosen to put the arrowhead at the end of my line.

Step 4: Pick A Color Fill For The Arrow
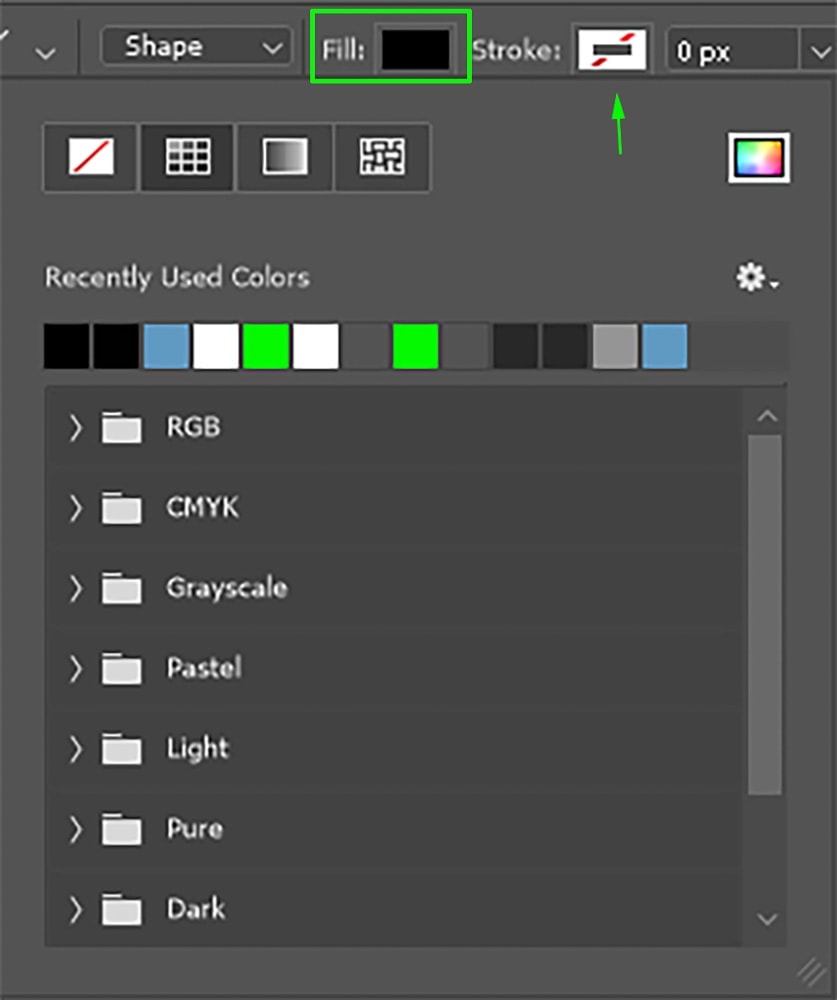
Before you draw your arrow, there's one last thing to pick, and that's the color. Since you'll be using the shape tool, you can use the "Fill" and "Stroke" options to color your arrow. The Fill option colors the entire arrow, while the stroke option adds an outline.
Click the Fill option in the upper toolbar and select the color you want your arrow to be. Repeat this step for the stroke option as well.

Step 5: Draw Your Arrow
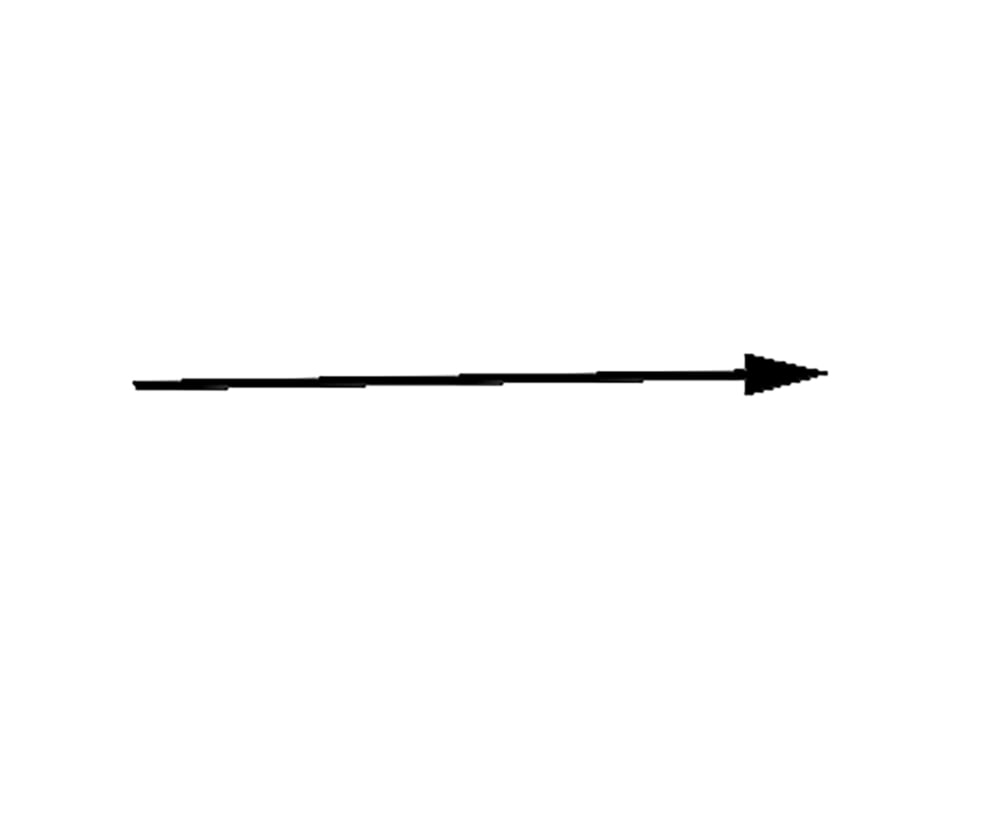
Now it's time to draw your arrow on the canvas. The shape tool creates a new shape layer each time you draw on the canvas, so if you dislike your arrow, you can delete the layer and restart with ease. Try not to worry about the straightness of the line too much, since you'll be curving it soon enough. Here's what my line looks like:

Step 6: Activate The Free Transform Tool
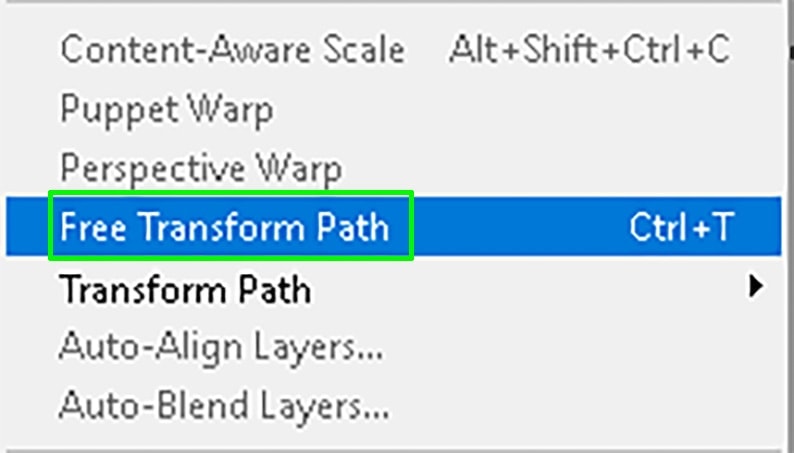
Once you've drawn an arrow that you're happy with, it's time to use the free transform tool to curve it. Click the Edit button at the top of the window and selecting "Free Transform Path" from the dropdown menu. You can also access the free transform tool by using the shortcut Command or Control + T.

Step 7: Activate The Warp Tool
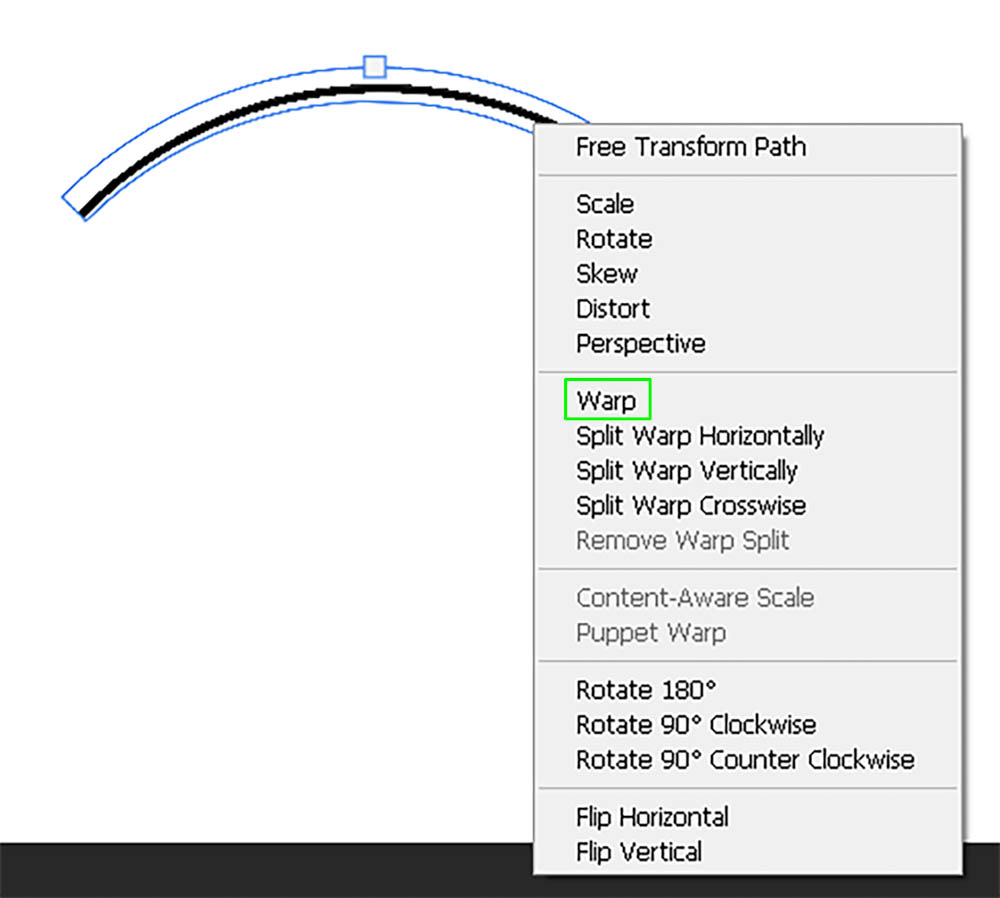
After you've activated the free transform tool, right-click on your arrow and select "Warp" from the dropdown menu.

Step 8: Curving Your Arrow
The warp tool allows you to twist your images in all sorts of ways, however for this tutorial, we only need to give the arrow a slight curve and a preset will suffice.
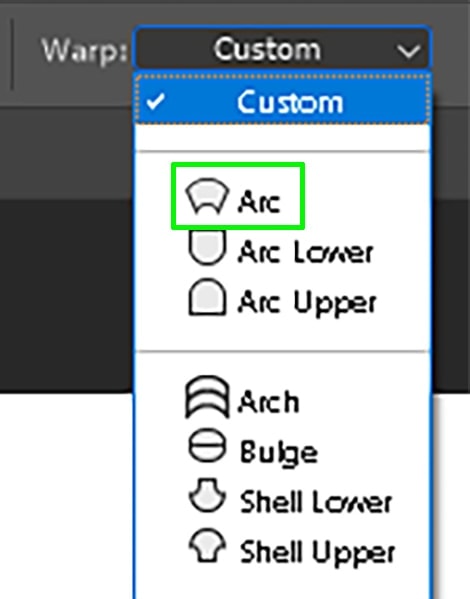
Go to the toolbar at the top of Photoshop and, from the Warp option, click "custom" to reveal a dropdown menu. From that menu, select the "Arc" option. This will apply a preset warp to your arrow to add a slight bend to the entire shape.

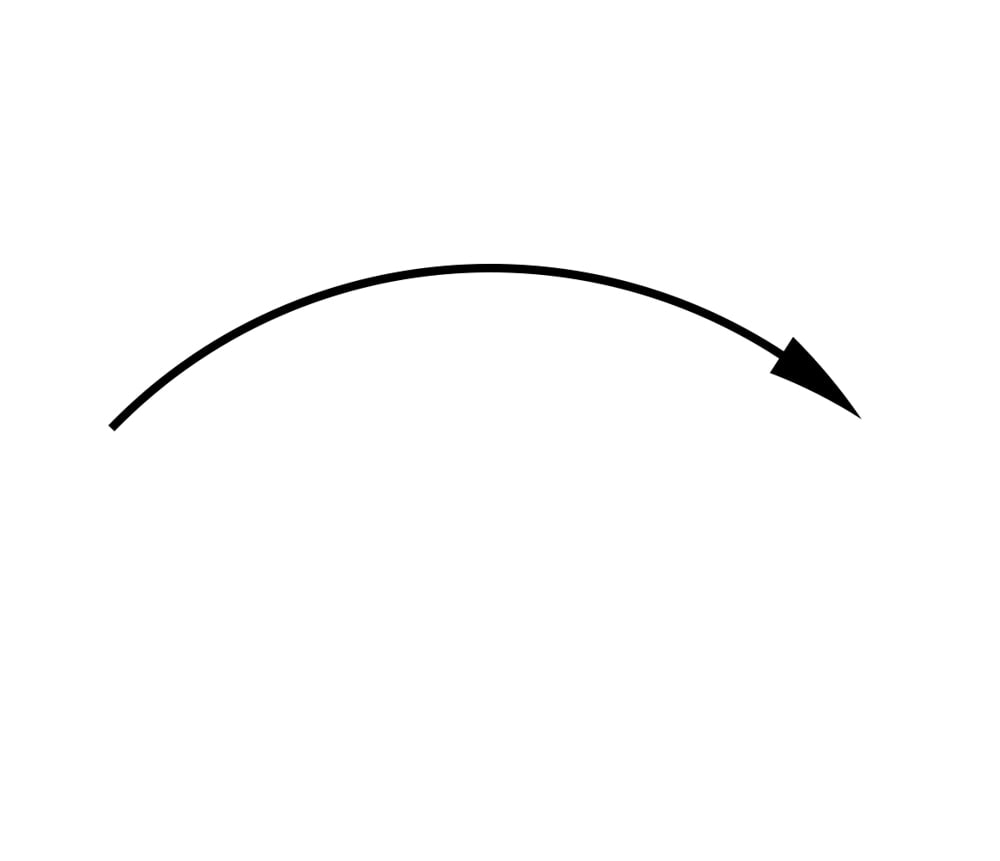
Now Your Have Another Curved Arrow!
Now you've successfully made another curved arrow. Here's how mine turned out:

How To Save Curved Arrows As A Custom Shape
Now that you've created your curved arrow, it's time to save it as a custom shape, so you can reuse it whenever you want.
Step 0: Flatten The Layers
This method can be used to make a custom shape out of the curved arrows made in both the first and second methods. However, since multiple layers were used to make the curved arrow in the first method, you're going to need to merge the layers before making it a custom shape.
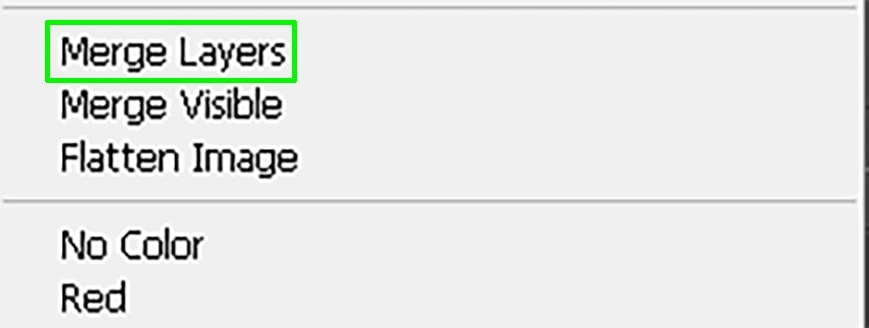
Hold Command or Control and click on layers used to make the curved arrow (this doesn't include the background layer). Next, right-click on any of the selected layers and select "Merge Layers" from the dropdown menu. Now the layers are one, and you can make them a custom shape.

Step 1: Create A Selection Around Your Shape
Hold Command or Control and click the layer thumbnail of your arrow in the layers panel. This will turn your shape into an active selection (it'll be surrounded by marching ants).

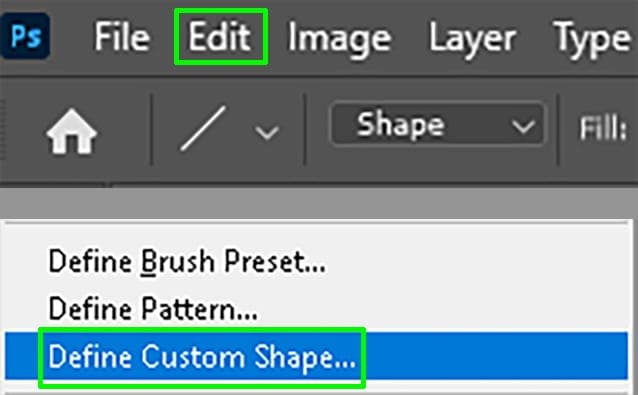
Step 2: Go To Edit > Define Custom Shape
Next, click Edit in the menubar and select "Define Custom Shape" from the dropdown menu.

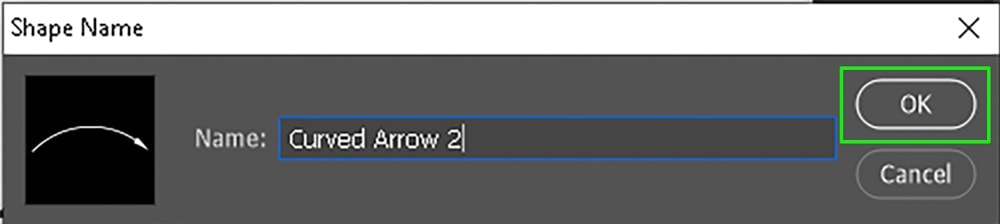
Step 3: Name Your Custom Shape
After you've clicked the "Define Custom Shape" option, you'll see a popup menu asking you to name your shape. Type whatever name works for you.

Step 4: Access The Custom Shape Tool
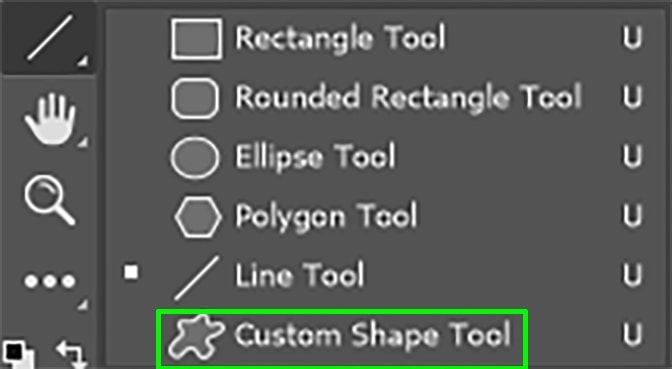
Now that you've created a custom shape using your curved arrow, it's time to test it out. Activate the custom shape tool by right-clicking on the line tool and selecting "Custom Shape Tool" from the popup menu.

Step 5: Locate Your Custom Shape
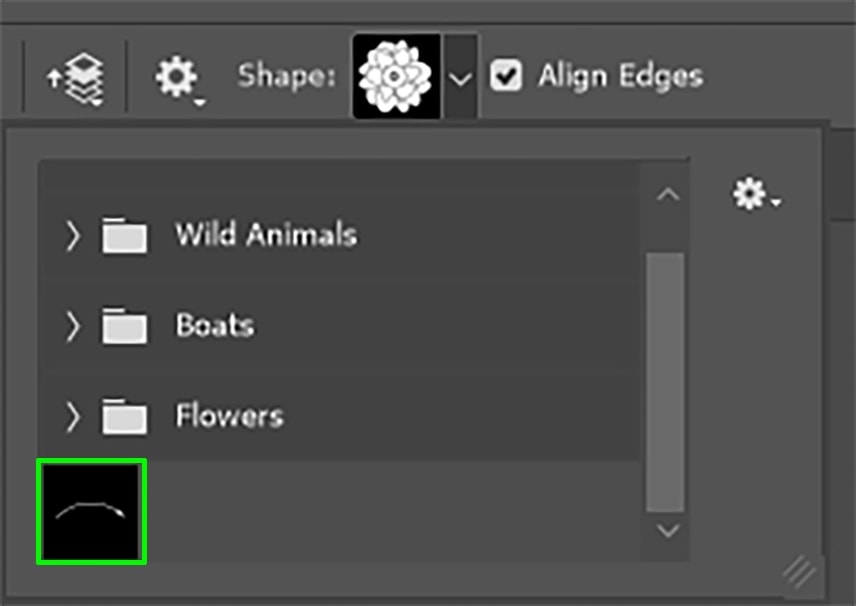
Once you've selected the custom shape tool, go to the toolbar and click the Shape option next to the gear icon. Scroll down the dropdown menu until you see your curved arrow custom shape and click it to activate it.

Step 6: Draw Your Curved Arrow Using Your Custom Shape Tool
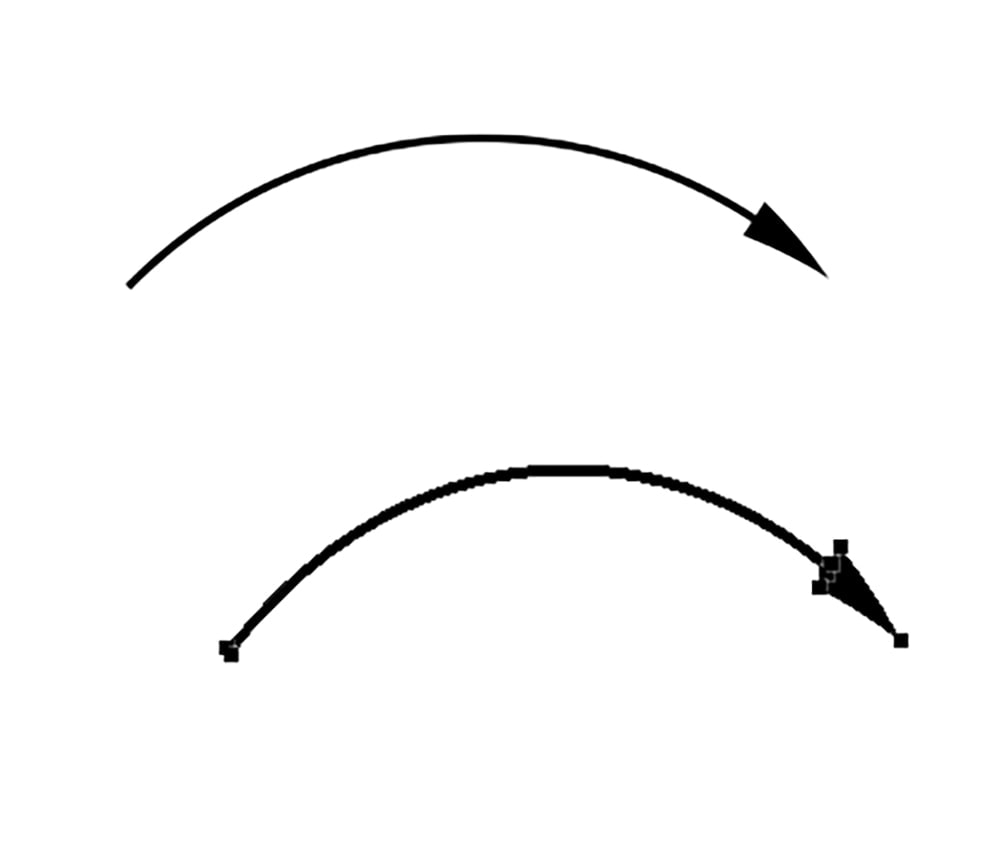
Now that you've selected your custom shape, test it out by drawing on the canvas. By clicking and dragging out on your canvas, you will create an exact copy of the arrow you made earlier. This time without any manual steps required since there is a premade shape to use!

So now you know how to create two different types of curved arrows in Photoshop. Whether you want a circular curve or a slight bend, these two techniques have you covered. If you plan to use these shapes more often in the future, I highly recommend saving these as custom shape presets to use in the future!
After you finish editing your arrow, to may want to change the color of it. To help you learn how to do just that, check out this next tutorial on changing the colors of shapes in Photoshop!
Happy Editing!
How Do I Draw Curved Lines in Photoshop
Source: https://www.bwillcreative.com/how-to-draw-a-curved-arrow-in-photoshop-2-easy-ways/
Post a Comment for "How Do I Draw Curved Lines in Photoshop"